こんにちは、のじです。
Canvaでは動きのある画像を作成することができます。
私のサイトのトップページもCanvaで作成した動きのある画像で、
動きのあるトップページを作成しています。
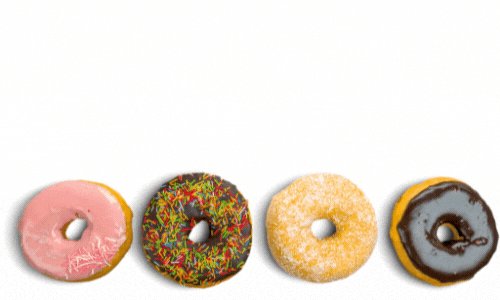
たとえばこんなの。



動きがあると目に止まるのでユーザーがページにとどまる時間が増える効果が見込めます!
今日はCanvaでアニメート機能を使った動きのある画像を作成する方法を教えるので、
是非最後まで見ていってください。
Canva動く画像を作成する方法
Canvaならパっと目を引く簡単な動画を作成することができます。
無料版でも作れるので是非、一緒に作ってみてください。
では、さっそく作っていきましょう!
STEP1:Canvaで新しいデザインを作成する
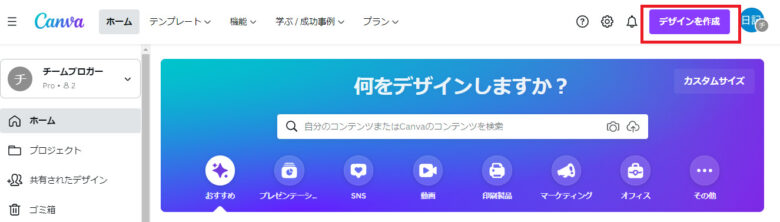
Canvaのホーム画面より「デザインを作成」をクリックします

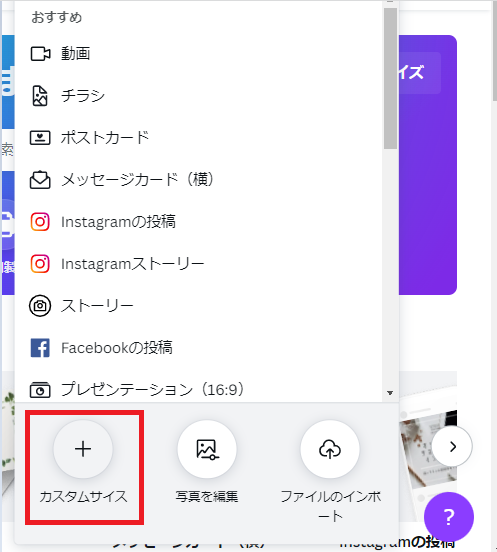
今回はカスタムサイズで作ってみましょう

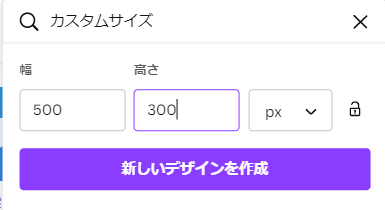
今回はカテゴリー画像のため、小さめの500×300pxにしてみます
入力したら「新しいデザインを作成」をクリックします

STEP2:Canvaで素材を選ぶ
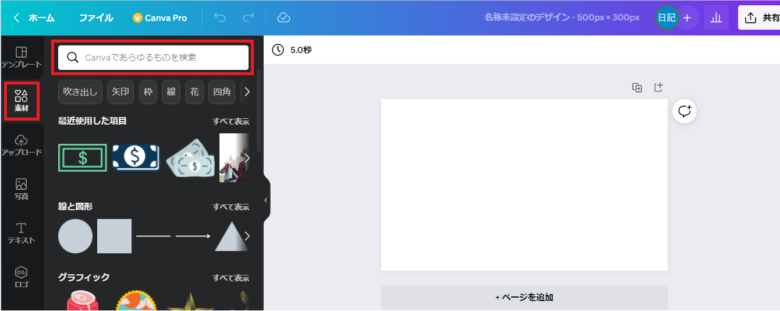
真っ白な画面が現れたら左のメニューバーから「素材」をクリックします
検索窓に使いたい素材の名前を入力しましょう

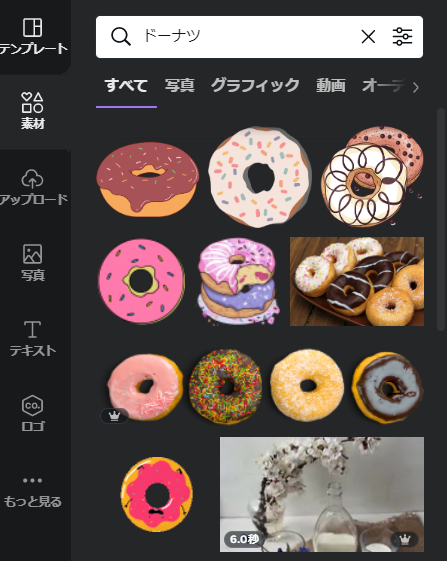
例えば「ドーナツ」と検索すればドーナツ素材(イラストや写真)がたくさん出てきます


ここで、左下に王冠マークの出てくる素材は有料版では使い放題だけど、
無料版だとダウンロードする時にお金がかかるので注意しよう。
何も書いていない素材は無料で使えるよ!
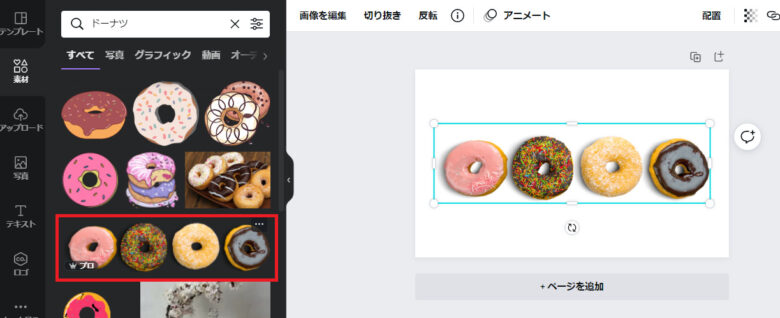
気に入った素材をクリックするとキャンバスに現れるので大きさを調節しましょう。
ドラッグで場所を移動したり、青い枠線を動かせば大きさの調整ができます。

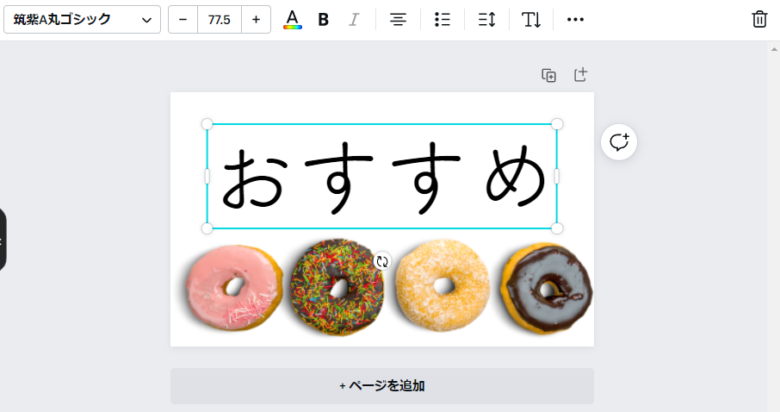
STEP3:デザインにテキストを入れる
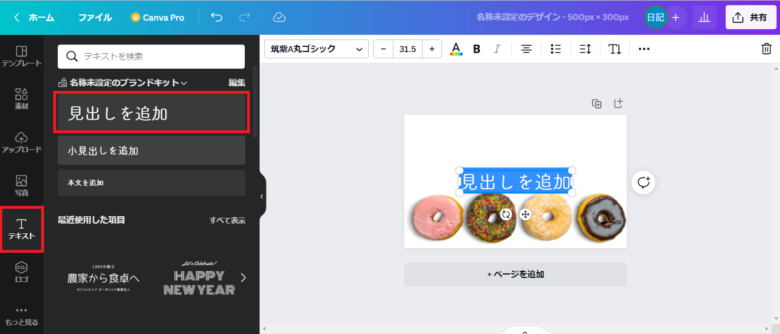
左のメニューから「テキスト」をクリックし、「見出しを追加」をクリックします

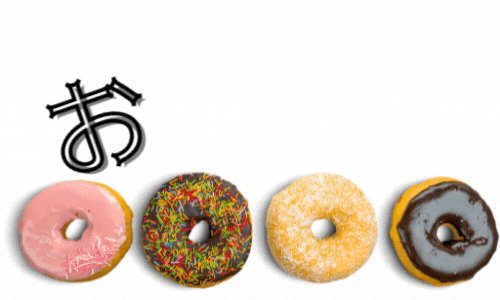
ここでは「おすすめ」と入力してみました。
大きさと位置を調整してみてください。

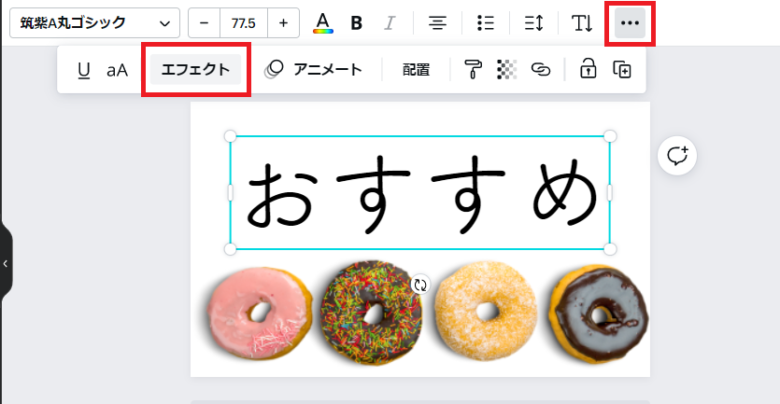
STEP4:テキストにエフェクトをつける
ここからが本番です。
テキストがアクティブになっている状態で「…」をクリックし、
そのまま「エフェクト」をクリックしましょう。

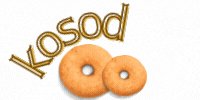
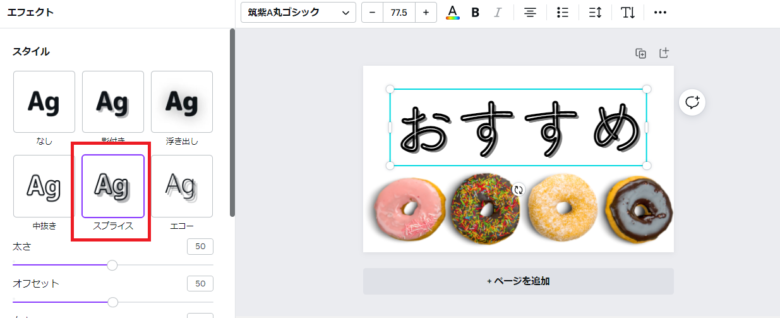
エフェクトの中から「スプライス」をクリックしてみます。

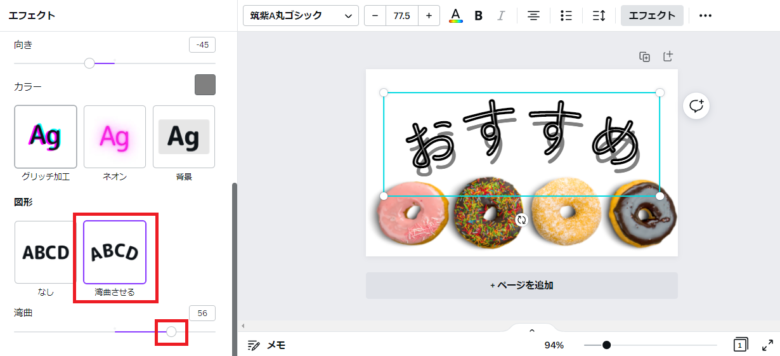
さらにエフェクトの「湾曲させる」を選んで、湾曲のレベルを100→56に調節すると自然なカーブになりました。

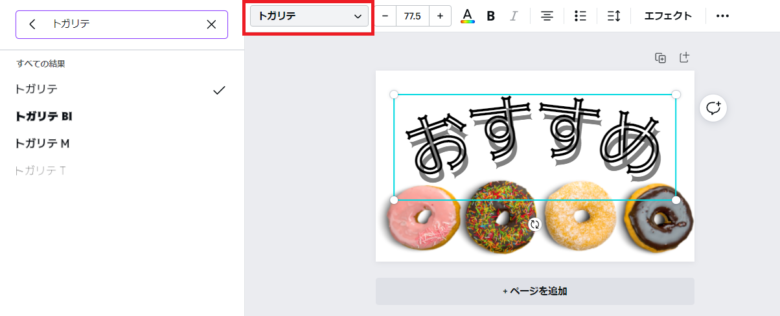
あとはフォントを字体に替えてみます。
フォントが「筑紫A丸ゴシック」でしたが、ここでは「トガリテ」を使用してみます。

色々なフォントをクリックしてみて気に入るものを選んでみましょう

STEP5:デザインに動き(アニメーション)を付ける
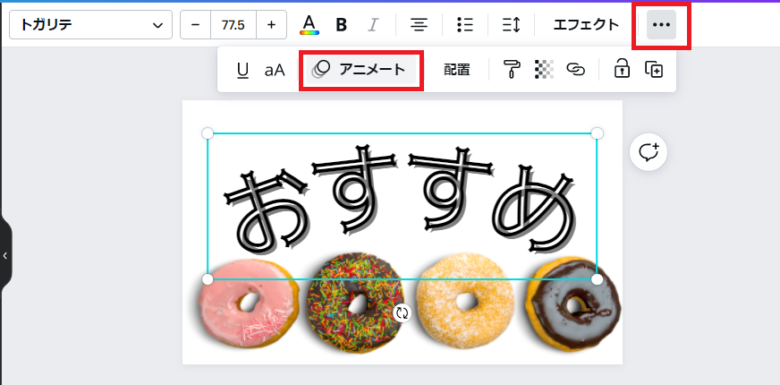
最後にテキストに動き(アニメーション)をつけてみましょう。
テキストがアクティブになった状態で「…」をクリックし「アニメート」をクリックします。

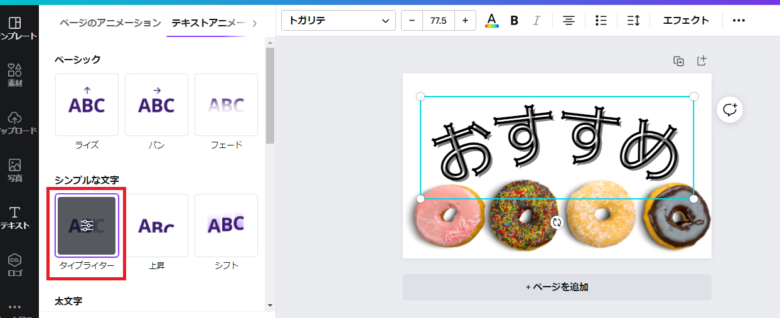
好きなアニメーションを選びましょう。
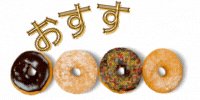
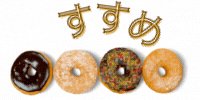
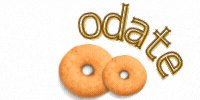
ここでは「タイプライター」を選択しました。

もう一度タイプライターをクリックすると、速さやスタイルを調整できます。
これで完成したので、ダウンロードしましょう!

設置したい背景に合わせて背景の色を変えてくださいね。
動画では有料版でも透過背景を選択できません。
STEP6:Canvaで動く画像をダウンロードして保存する
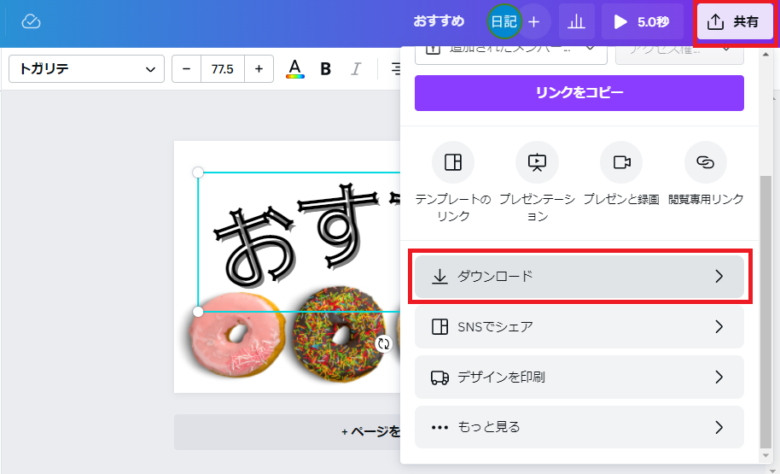
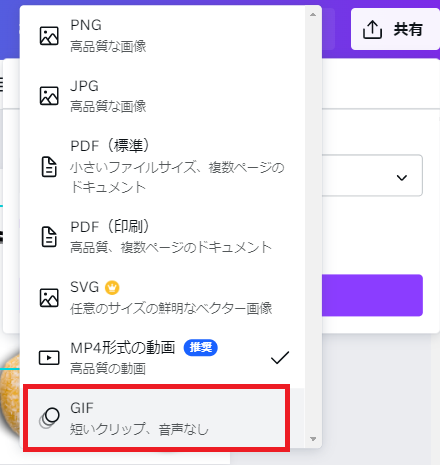
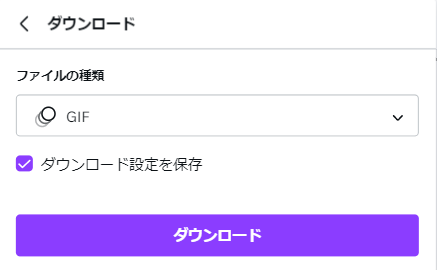
右上の「共有」をクリックし、「ダウンロード」をクリックします。

動画として保存するなら「MP4」か「GIF」ですが、自動再生するなら「GIF」を選びましょう。

「ダウンロード」をクリックするとCドライブのダウンロードフォルダに保存されます。

これで作成は終了です。
設置する場所に画像として貼ればOKです。
貼り付けた時の大きさはWordPressの機能で調節しましょう!

Canvaのアニメート機能で動きのある画像を作る
Canvaのアニメート機能を使って簡単な動画を作ってみました。
今回は無地のキャンバスに素材とテキストを置いただけでしたが、
テンプレートにアニメーション付きのイラストを載せればこのような動く画像も作れます。
Twitterに張り付けることも可能なので注目を浴びるデザインを作成してみてください。

Canvaは初心者でも簡単におしゃれな画像が作れるので是非色々な作品を作ってみてください!
当サイトのアイキャッチ画像は全てCanvaで作成しています。
ちなみにCanvaPro(有料版)は以下の機能が使えるようになります。
- 素材が使い放題
- 背景透過が使える
- サイズ変更が自由
- 好きな色を登録しておける
有料素材が使い放題なのと、背景透過が利用できるとデザインの幅がかなり広がります。
最後まで読んで頂きありがとうございました。
もっとCanvaの使い方の記事を見る